반응형

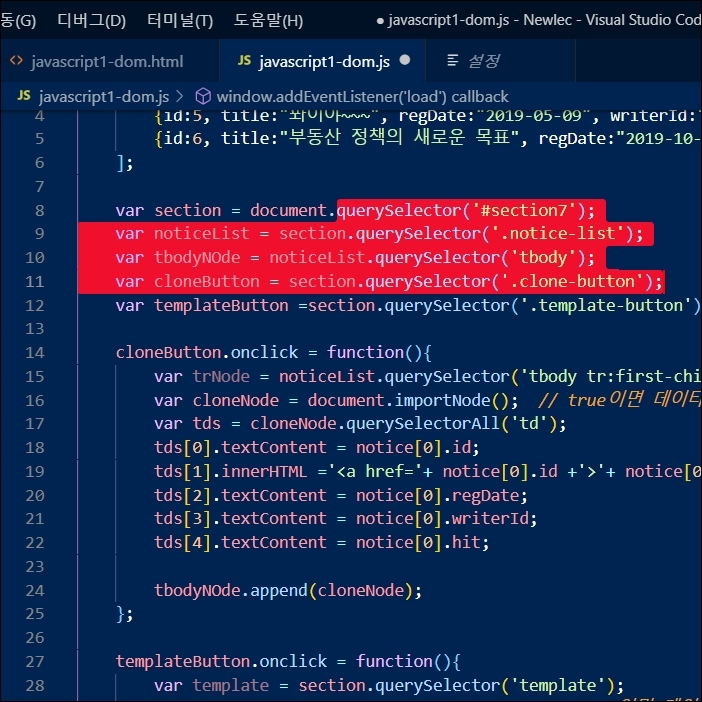
vscode를 사용하고 있습니다. 작업 시, 선택한 영역이 하이라이트 되는데 좀 흐릿해서 잘 보이지 않는 경우가 있습니다. 그래서 선택된 영역을 좀 더 강렬한 색상으로 바꾸려고 이것저것 시도하다 보니 좀 괜찮은 색깔로 바꾸게 되었습니다. 오늘은 이것을 까먹지 않기 위해 블로그에 기록합니다.
그리고 주석도 회색으로 처리되어서 잘 보이지 않아 눈이 많이 피곤하네요. 하는 김에 주석(Comments)의 색깔도 변경해 보겠습니다.
색상 변경 방법
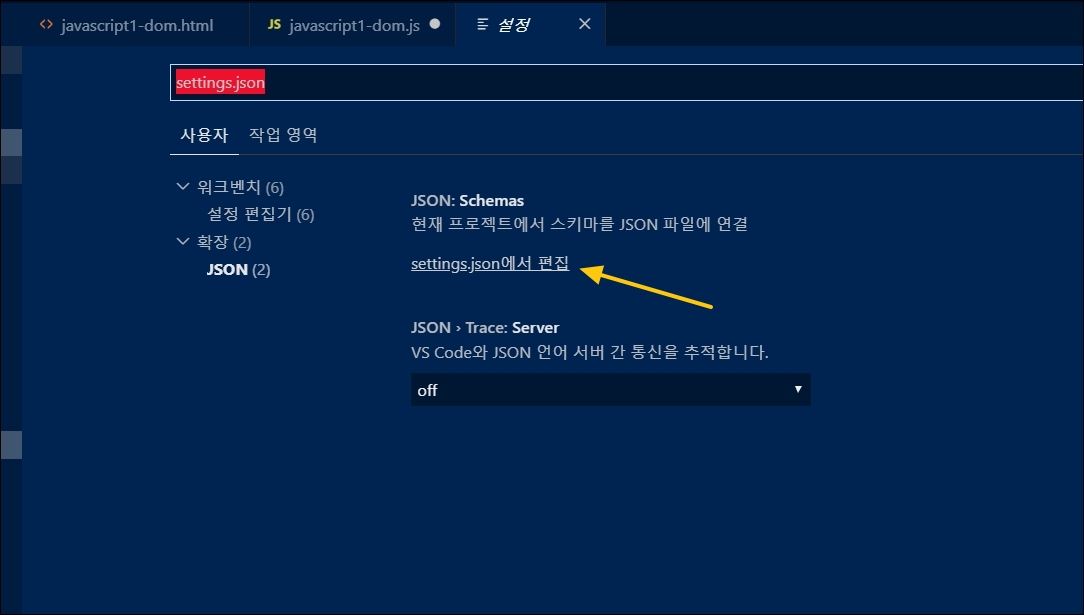
위에서 언급한 두가지를 처리하기 위해서는 설정 파일인 settings.json 파일에 추가해 넣어야 합니다. 먼저 단축키인 Ctrl+, 를 눌러서 설정화면으로 진입합니다. 그리고 검색창에서 settings.json을 입력합니다. 그리고 "settings.json에서 편집"을 클릭합니다.

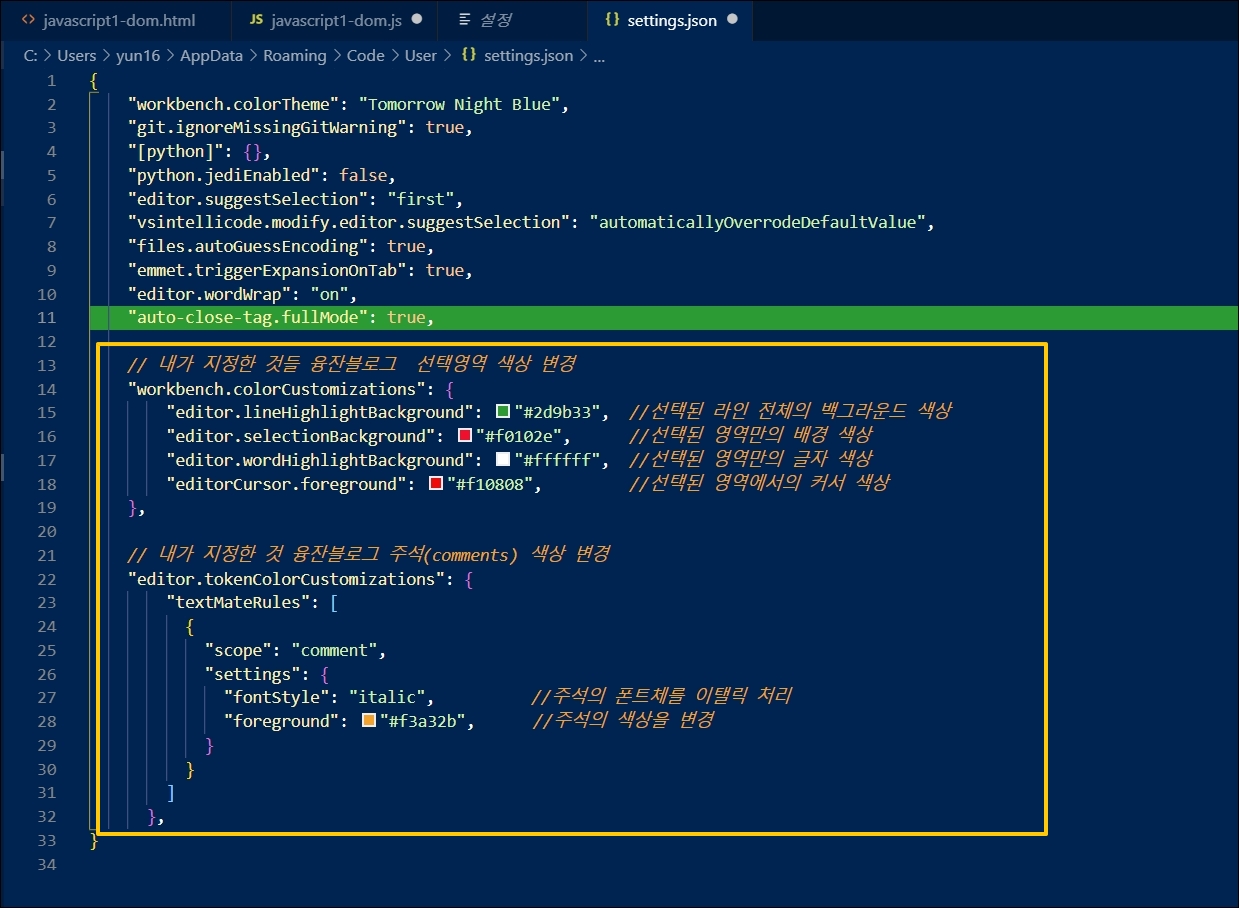
그리고 위와 같이 노란박스로 쳐진 코드를 삽입해 넣습니다. 설명은 아래 그림에 들어 있으므로 생략합니다.

아래 코드를 넣습니다.
// 선택영역 색상 변경
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#2d9b33", //선택된 라인 전체의 백그라운드 색상
"editor.selectionBackground": "#f0102e", //선택된 영역만의 배경 색상
"editor.wordHighlightBackground": "#ffffff", //선택된 영역만의 글자 색상
"editorCursor.foreground": "#f10808", //선택된 영역에서의 커서 색상
},
// 주석(comments) 색상 변경
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "comment",
"settings": {
"fontStyle": "italic", //주석의 폰트체를 이탤릭 처리
"foreground": "#f3a32b", //주석의 색상을 변경
}
}
]
},위의 코드를 settings.json 파일에 포함시키면 됩니다. 컬러 색상은 자신에 맞게 변경하시면 되겠습니다.
반응형
'IT > 컴퓨터 팁' 카테고리의 다른 글
| 지식인 답변 TGA파일 업로드 (1) | 2021.06.23 |
|---|---|
| VSCODE HTML 태그 자동완성 (닫기)가 안될 때 (0) | 2019.10.28 |
| VSCODE 많이 사용하는 단축키 모음 (0) | 2019.10.23 |
| 윈도우10 바탕화면에 인터넷 익스플로러 아이콘 끄집어 내는 방법 (0) | 2019.10.18 |
| 윈도우10 바탕화면 아이콘 바로가기 만들기 (0) | 2019.02.14 |

